design a mobile app with adobe xd
Our Verdict
Adobe XD is a great UI design app if you're already an Adobe CC subscriber. There is plenty of viable competition out there, but XD is rapidly improving with every update.
For
- Works offline
- Good prototyping on computer or device
- Good sharing options with team and clients
- Easy asset exchange with other Adobe apps
Against
- No customisable workspace
- No dark mode
- Limited controls for shapes, guides and type
- Lack of video or animated gif support
Creative Bloq Verdict
Adobe XD is a great UI design app if you're already an Adobe CC subscriber. There is plenty of viable competition out there, but XD is rapidly improving with every update.
Pros
- + Works offline
- + Good prototyping on computer or device
- + Good sharing options with team and clients
- + Easy asset exchange with other Adobe apps
Cons
- - No customisable workspace
- - No dark mode
- - Limited controls for shapes, guides and type
- - Lack of video or animated gif support
Adobe XD (Adobe Experience Design) may not be the most familiar app in Adobe's pantheon, but with a rising demand for UI designers, it will likely become an increasingly popular staple in every designer's armoury. It's a relatively new app, used mainly as a prototyping, user interface and user experience design tool. It comes with a full Adobe CC All Apps subscription (see our Adobe discount page for the latest offers), but you can also buy a single license for $9.99 / £9.98 a month.
It it isn't the only UI design app out there – the race is on to develop software that caters to the latest trends and eases the whole design process. The two most commonly cited alternatives to XD are Sketch and Figma, both of which have their own benefits and drawbacks. Sketch is immediately behind the other two because it is only available to Mac users. You can buy Sketch for a one off payment of $99 with the option to upgrade as new versions come out. Figma is free for starters or $12 a month for pros. It is solely browser based so unavailable offline, but is generally regarded as the overall best software of the three.
Adobe XD is behind the curve. However with the financial backing of Adobe, this app has the potential to grow quickly and has the long term stability that other smaller companies lack.
How easy is Adobe XD to use?
The Home page is now a standard in most Adobe apps and tries to speed your entry into the document. Personally I find it vague and distracting, so generally turn it off in Preferences. In XD, you're presented with learning tools, common digital sizes and a list of recent projects to access quickly.
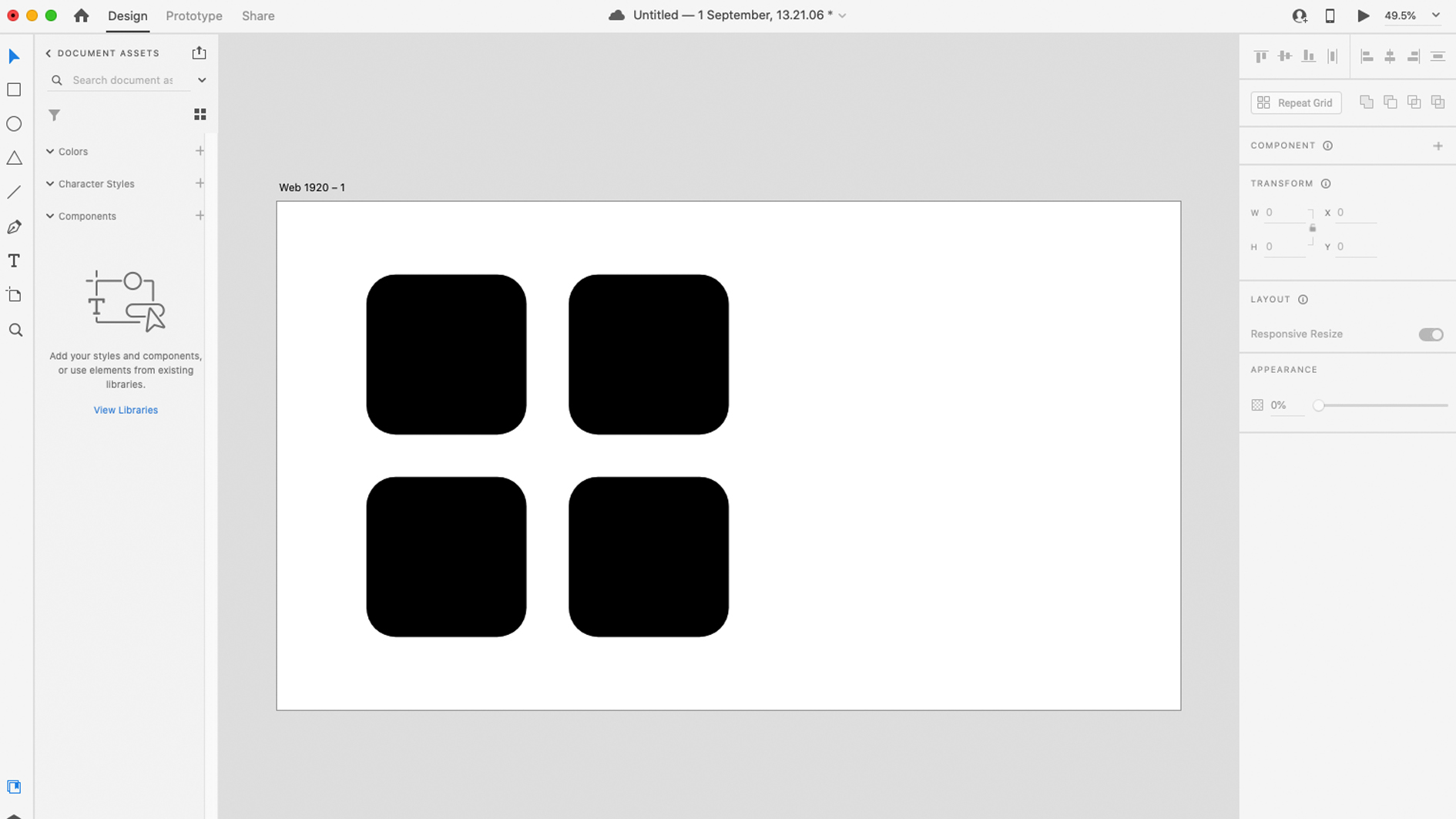
Once in the document, the interface is shared between three modes: Design, Prototype and Share. The Design area is used purely for designing and assembling the document, in the form of artboards, while Prototype is where you add interactivity to the pages. Although it takes a little time getting used to switching between them, it should feel intuitive enough for anyone with design experience to be up and running within a few minutes – even a complete beginner can be designing within an hour or two. There are plenty of tutorials online, both by Adobe and the wider community, to help you get up to speed.

Adobe XD has a simple, pared back interface – and feels like a distant but recognisable cousin to the rest of the Adobe family. It follows the traditional format of toolbar down the left side and tabs down the right, but both feel bare and minimal compared to the usually bloated stack of features. This isn't necessary a bad thing, as it presents a cleaner workspace, focusing more on the essential tools required to quickly create digital experiences. However there have been moments where I reach out for a specific tool only to find it absent.
Adobe XD is equipped with a modest array of drawing and typography tools compared with other Adobe apps. For the most part they will be enough to accomplish the majority of tasks you will require of them. For everything else, you are able to import content from other Adobe apps with a CC subscription, by literally copying and pasting. You are also able to import image files, such as jpg, svg, png and gif, but not video files or animated gifs.
Some tools that seem missing are actually there in the app, but hidden away in places that may not seem immediately obvious. Lack of workspace customisation is a major negative, especially if you're jumping back and fourth between other apps. Where other Adobe apps implement modular layouts that can easily be refitted to suit your own preferences, Adobe XD is fixed in a rigid structure.

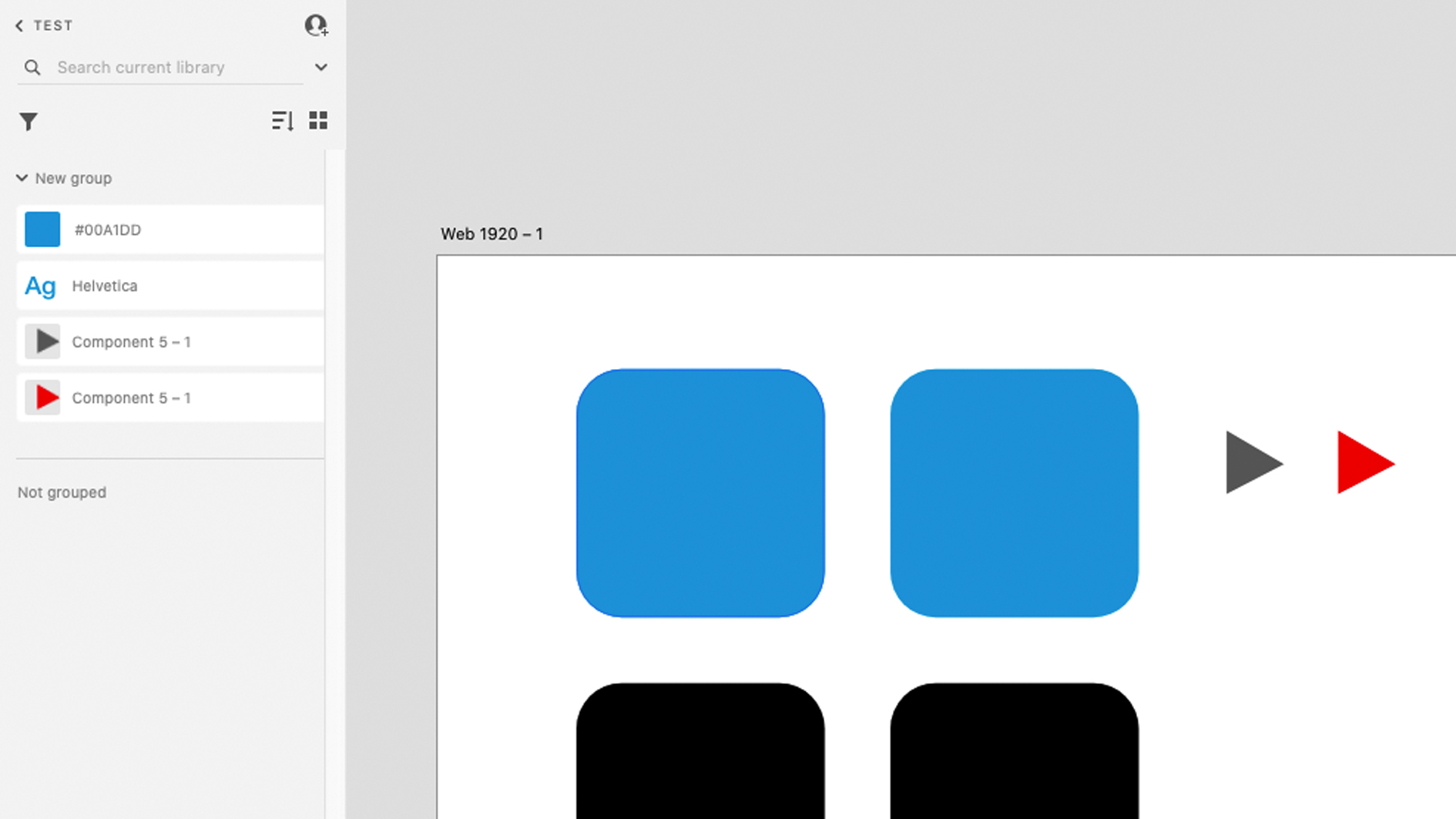
Asset Libraries are a great way to store collections of colours, symbols and character styles for use across different documents and ensure consistency between users. You can filter and search to quickly access specific assets. If strapped for time then Adobe provides ready made kits for mobile and web designs. You are free to import objects and styles and modify them to suit your own project.
Shortcuts are an important step for speeding up workflow and some shortcuts have been carried across from other Adobe apps. But others have been changed, for example drawing an ellipse in InDesign is 'L' while in XD it is 'E'.
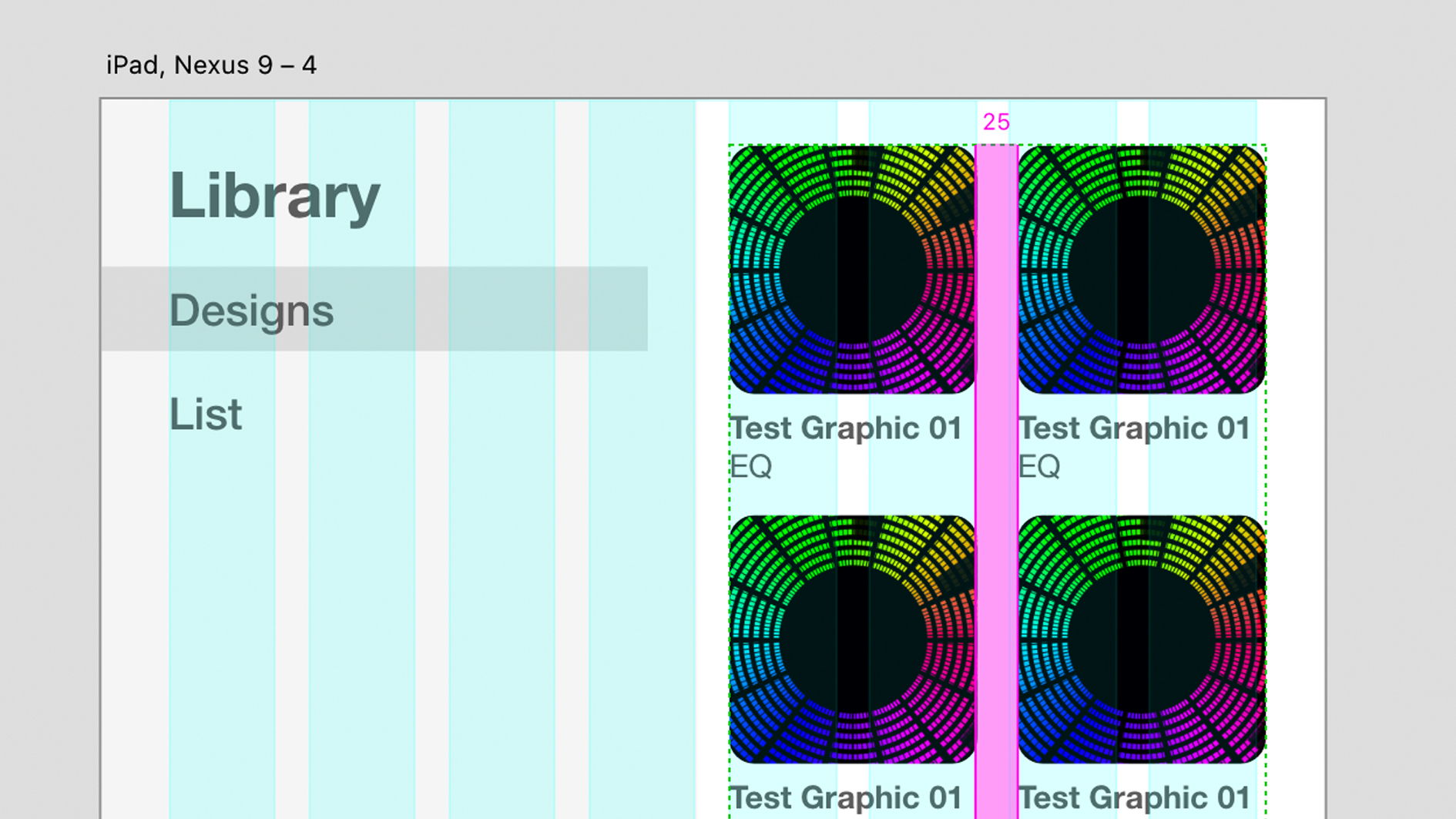
Adobe XD grids
While it is possible to create basic grids for your project, as you would in InDesign, they have less importance in XD. Guides can be added, but without the precise control of other apps they can be a little fiddly. The impact of this is reduced because of the larger role for 'Smart Guides' to align objects.
Where some of the basic design tools are scaled back, there are some handy additions that relate specifically to UI design. The Repeat Grid is a great little addition that will save you a lot of time – simply click the Repeat Grid button and drag the handles on an item to create a grid of identical units with consistent spacing. You can make the grid as large as you like and edit the gutter size. Altering one of the objects will automatically update the properties of the others. By importing text documents with specific formatting, you can quickly populate your pages with tables and galleries in a similar function as Data Merge in InDesign.

Adobe XD prototyping and sharing
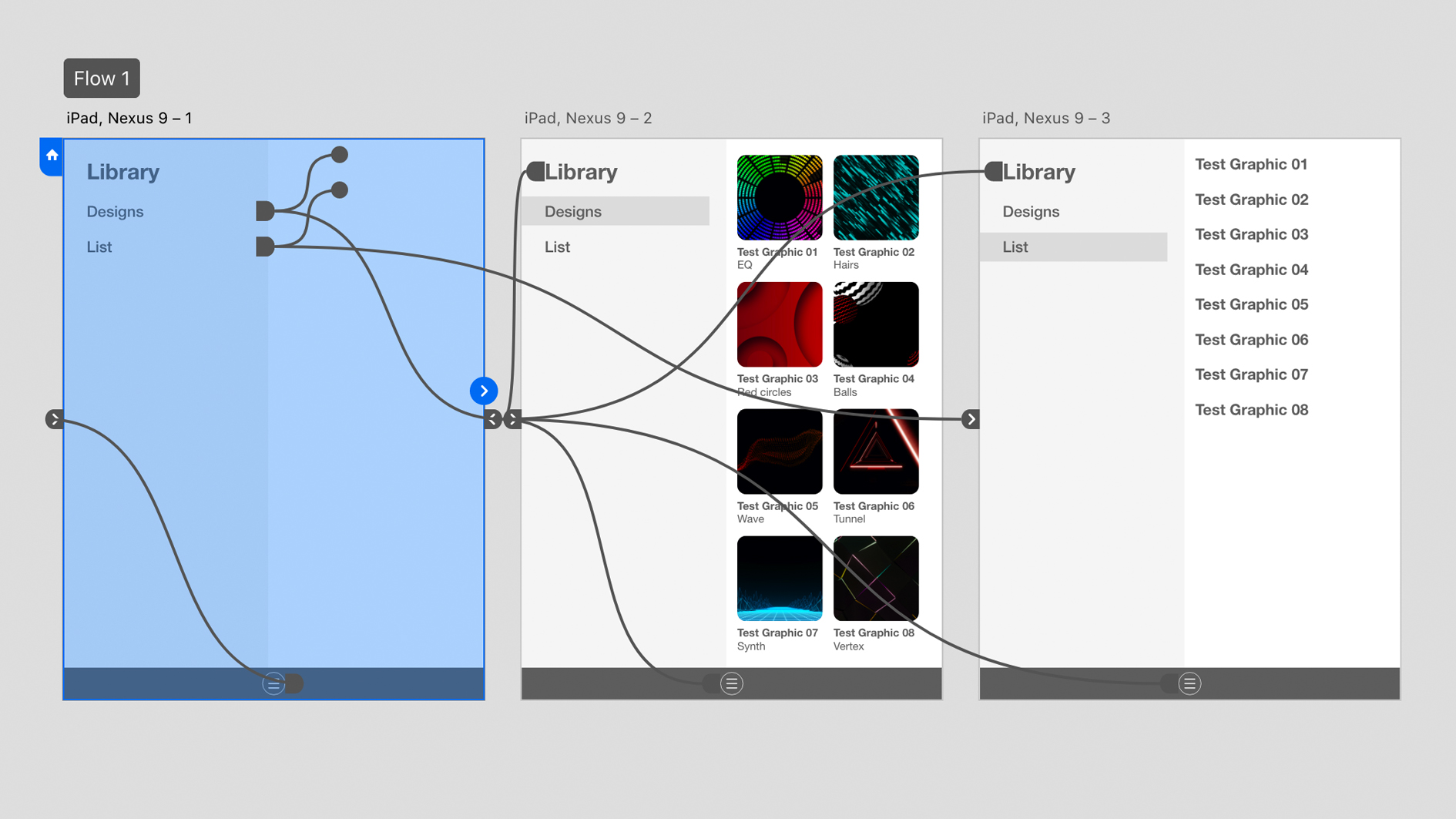
One of the main benefits of Adobe XD is its ability to test out your designs and share the interactive layout with clients. Prototyping is integral for interactive design, connecting artboards and creating interactions between their objects, such as animations and rollover states.
As with the Design mode, there are tools in Prototype that are specific to XD, such as Auto-animate, which allows you to create animations and transitions, Responsive resize, which defines an objects structure when scaling and Fixed position, which keeps elements fixed when scrolling. These all aim to remove the repetitive manual tasks and make the design process easier.

An interesting inclusion is the addition of voice prototyping, which allows you to trigger an interaction using a verbal command, automatically locating the user and setting the language accordingly.
Once done with the prototype, you can save the document to the Cloud and invite other users to collaborate and work in it. Eventually you can send a url to your client or developer for review, including Slack and Teams integrations. There is also the option to create a showcase video. If you want to export HTML, you will need a plugin, however it should be understood that XD is still just an interface design tool and not a replacement for a developer.
Plugins are one of the best things about this app and most of them are free. If you decide to use XD going forward, then they can greatly expand the functionality of the app and help you create amazing projects.

Requirements – macOS
- macOS X v10.14 or later
- 13 inches or larger display, 1400x900 resolution, Retina recommended.
- Internet connection and registration are necessary for required software activation, validation of subscriptions, and access to online services. Voice capabilities require users to be connected to the Internet to preview their prototypes.
- 4 GB of RAM
- We recommend using cloud documents (stored in Creative Cloud), but also support documents stored on local storage. We do not recommend using synced cloud storage (example CC Files, Dropbox, Google Drive, etc) or network drives to store XD documents.
Requirements – Windows
- Windows 10 (64-bit) - Version 1809 (build 10.0.17763) or later.
- 13 inches or larger display, 1280x800 resolution.
- Internet connection and registration are necessary for required software activation, validation of subscriptions, and access to online services. Voice capabilities require users to be connected to the Internet to preview their prototypes.
- 4 GB of RAM
- Minimum Direct 3D DDI Feature Set: 10. For Intel GPU, drivers released in 2014 or later are necessary. To find this information, launch "dxdiag" from the Runmenu and select the "Display" tab.
- XD on Windows 10 supports Windows' native pen and touch features.
- We recommend using cloud documents (stored in Creative Cloud), but also support documents stored on local storage. We do not recommend using synced cloud storage (example CC Files, Dropbox, Google Drive, etc) or network drives to store XD documents.
Should you buy Adobe XD?
At $9.99 / £9.98 per month, the single app is relatively inexpensive, though somewhat lacking without the other Adobe apps. The price for the full suite is $52.99 / £49.94 per month, but it's unlikely you will subscribe for XD alone. If you already own a full CC subscription then this is a no-brainer, its integration with other Adobe apps makes this a winner at no extra expense and an extra string to your bow.
It's a tougher choice if you're not already an Adobe user. Both Sketch and Figma are credible alternatives, with each having their own benefits and disadvantages. The regular updates to XD and many plugins make it a more attractive proposition as time goes on. The easiest way to decide is to try for yourself – sign up for an Adobe XD free trial and test the app over 7 days.
Adobe Creative Cloud
Adobe XD is a great UI design app if you're already an Adobe CC subscriber. There is plenty of viable competition out there, but XD is rapidly improving with every update.

Matt has worked for various publishing houses and design agencies, covering studio photography, video production, editorial design, branding, illustration and motion graphics. He currently works for Future PLC with brands such as T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound and Tech&Learning. In the past he has designed titles including Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing and GunTradeNews. He has experience across the full Adobe Suite and is currently spending a lot of time creating projects in Blender and After Effects.
design a mobile app with adobe xd
Source: https://www.creativebloq.com/reviews/adobe-xd
Posted by: scalfsooder69.blogspot.com

0 Response to "design a mobile app with adobe xd"
Post a Comment