How Do You Make An Android App By Using Unity

Unity is a game engine and integrated development environment used by millions of developers to bring games to Android, iOS, Windows, consoles, and many more platforms. It is currently the most popular game engine on the Android platform, thanks to its streamlined interface and workflow, as well as its rich array of features and excellent versatility.
Read also: Start building Unity games in under 3 hours
While Unity is primarily aimed at game development, it is not limited to games only. In fact, there is no reason you can't use Unity to build a host of other tools, utilities, business apps, and the like. And there are some compelling reasons to do so! In this post, I'll explain why you might want to build a non-game app in Unity, and how you can set about doing so.
Reasons to build non-game apps in Unity

Why would you want to develop non-games with Unity, when you have a perfectly good IDE in Android Studio? There are a few compelling reasons.
Rapid development
The first use case is that Unity makes Android app development quicker and easier in many situations. For example, Unity lets you use C# rather than Java or Kotlin. While C# isn't to everyone's tastes, it is generally considered a little simpler to get to grips with versus Java. Not only that, but if you're already familiar with C#, then you'll find this is a much easier transition. The IDE also keeps the file structure of your Android app hidden, with no need to worry about things like the AndroidManifest or resource folder.
Building an app in Unity requires far less coding than most traditional alternatives.
On top of this, Unity uses a particularly intuitive and rapid user interface. Much of this is a case of drag and drop, and building UIs doesn't require a background in XML. You'll need to do far less actual coding when building non-game apps in Unity, and many things, like adding an image to a button or using a custom font, are extremely simple. That's as it should be, but if you try either of these things with Android Studio, you'll find it's headache-inducing!
Testing and deploying apps is extremely efficient, too. Adding "assets" built by other users couldn't be simpler. Even the installation and set-up is made quick and easy!
Cross platform development
Unity is a cross-platform tool, meaning that you can easily create apps for Android, iOS, and Windows with very few alterations needed. If you're a developer and you want to reach the widest audience possible, then this is a significant advantage (though it is fair to point out that other tools like Xamarin will also allow you to do this).
Read also: How to make an Android app with Xamarin
Powerful features
Although most of its features are designed with game development in mind, there are also a number of powerful features that might be useful for developing non-game apps in Unity. These are primarily graphical features, so if you want to include 3D elements in your app, Unity could be a very good choice.
Reasons not to build non-game apps in Unity

While you can build a host of powerful non-game apps with Unity, you will find that it has its limitations. As with anything, it's a case of selecting the right tool for the job.
Here are a few reasons why Unity might not be the best choice for your app.
Larger app sizes
Unity is a game engine and it includes a lot of code to support the various different functions it provides to the developer. That means you'll instantly increase the size of your app by relying on it.
This will put some developers off of using Unity unless absolutely necessary. But in reality, the difference in size is rather minor, and it is very unlikely to affect the subjective user experience in a meaningful way.
Lack of native support for some features
The cross platform nature of Unity means that it can't possibly keep up with every single new development on every operating system or piece of hardware. Likewise, the game-centric nature of the tool means that supporting things like fingerprint sensors is not a priority.
Want to create an app using the Material Design language, that includes a standard-looking set of buttons and text fields, and allows users to do things like turn off their WiFi or send text? You'll have a much easier time using Android Studio.
If that's not important to you, then Unity should still be under consideration.
How to build a non-game app in Unity: A quick tutorial
Now you know why Unity is a valuable tool to build non-game apps, the next step is just to get started. How can you use Unity to build quizzes, calculators, business apps, and the like? Here's a quick tutorial using a simple workout app as an example.
Using the canvas
First create a new 2D Unity project. From here, we're going to be primarily using the canvas, so you'll need to add one to your scene.
To do that, head over to GameObject > UI > Canvas.
The canvas is a large invisible layer that covers the screen. This is usually used to show controls, high scores, etc. However, it can also be used as the primary view when building menus and the like.

You can also change the background color for your app by finding the Main Camera in your Hierarchy window, double-clicking on it, and then choosing "Background" in the Inspector. This is the default color the game camera sees when there are no elements in the scene, and it will serve as the backdrop for your text and buttons.
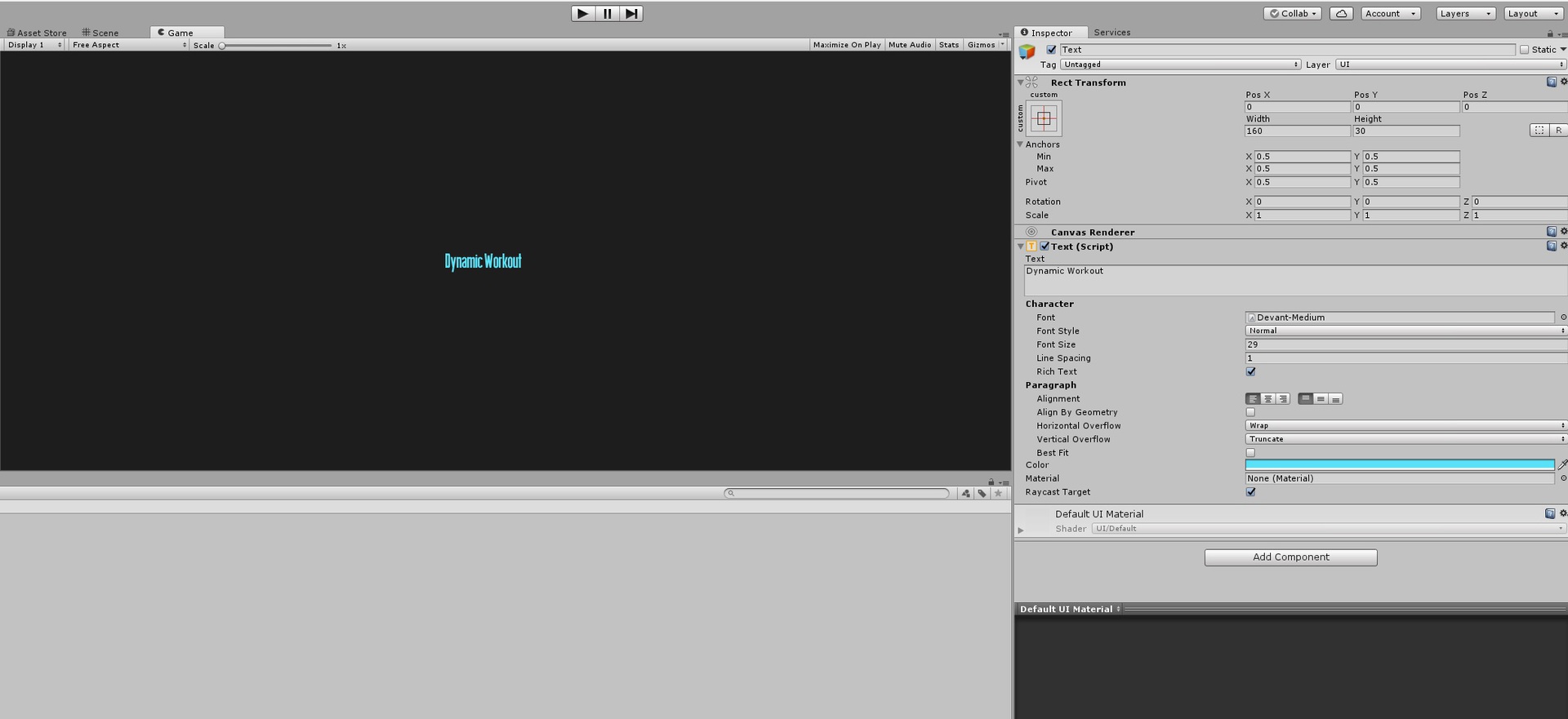
Now we're going to add our first piece of text by heading to GameObject > UI > Text. This is going to be our title, and seeing as I'm building a workout app, I'm going to title mine "Dynamic Workout." You can change the color of this text in the inspector, along with the font. To change the font, just find the .ttf file you want to use, and drop it into a new folder you'll call "fonts" in your Assets. Now you can simply drag and drop that file into the correct box in order to start using it. Again, this is so much easier than doing the same thing in Android Studio!
Scaling to different device sizes
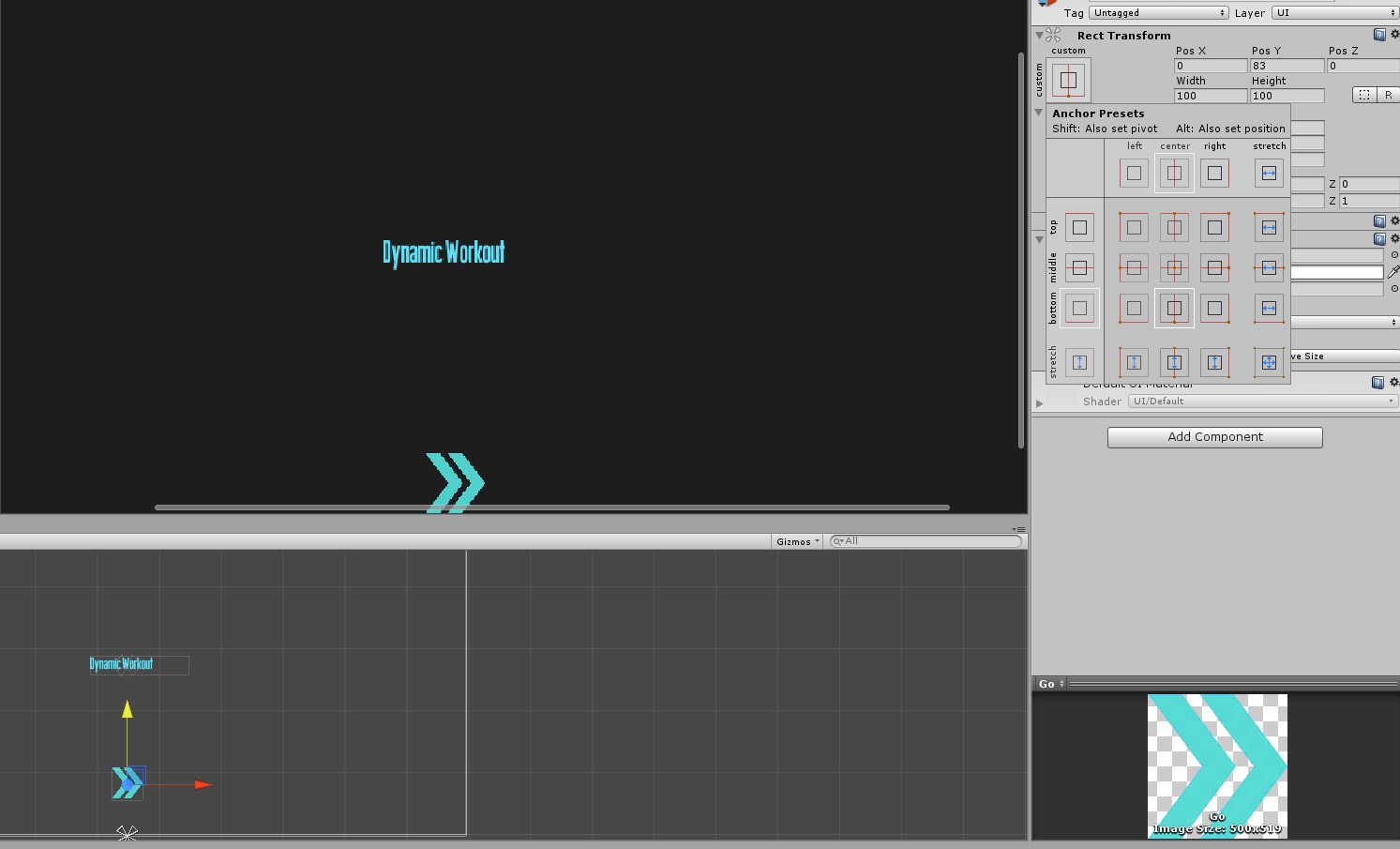
You also need to make sure that the text remains in the same position on devices of all sizes. The way you'll do this, is by opening the text in the Inspector, and then clicking the image of the squares in the top left that says "Anchors" underneath. This will let you anchor the position of any UI element to the screen, such that any values are going to be in relation to that position.

For instance, if you anchor the text to the center of the screen, then the X and Y coordinates will read 0 so long as it is precisely in the center. Now the text will always be in the middle, no matter how big the device. You could also anchor to the top left or bottom right, and then build your other elements around that.
For further scaling options, click on the Canvas GameObject in your Hierarchy so that it opens up in the Inspector. Here, you'll be able to choose the "UI Scale Mode." By default, it is set to Constant Pixel Size, which refers to how the size of the actual elements on the canvas change in shape and size. Play around and test the app on a few devices to create something that works for you.
Building Interactivity
Next, you will need to handle clicks and let people actually interact with the UI you've created.
To do this, you're going to add some images to the screen. Head to GameObject > UI > Image and a white object will appear in your scene. This is where you can add a picture to represent a button that will do something in your app. Use the Inspector and drop any image into the "Source Image" box, in order to change the look of that white box accordingly. I'm adding a "Play" button, which I'm going to anchor to the bottom center of the screen.
Perhaps for now, the best option would simply be to have this button take us to the next scene, which might play our workout, for example.

To do that, we'll need to write a script. Create a new C# script (and a new scripts folder if you like being organized), and call it MenuControl. All you need to add is a single method called Play(). This will look like so:
Code
public void Play() { SceneManager.LoadScene("Level 1"); } You also need to add the following line at the top:
Code
Using UnityEngine.SceneManagement; This tells Unity that we wish to access the features relating to switching levels and screens.
In the future, "Level 1" is going to be the file name for the next "scene." Scenes are often levels in Unity, but they contain a copy of everything in your project at that given time – that not only includes the level layout itself, but also the instance of the player character, the menus, the UI elements, etc. In other words, a scene is more than a level, because it contains things we typically don't think of as "part" of the level.
And that makes a lot of sense once you start trying to use Unity as more than just a tool for making games: because a scene could also be a menu, or another screen of a utility app. The elements used from one scene to the next might be entirely different!
Scenes in Unity are usually game levels, but they can be used for different screens of a utility app.
Take this opportunity to save your current scene and call it "Title Page" or something like that.
Now we have a situation where calling the method MenuControl.Play() will launch the next screen (where we'd theoretically begin the workout). All we need to do now, is to link that method to the button. To do this, you'll want to add the component Event > Event Trigger to the button in the hierarchy, then choose Pointer Down in order to detect presses of the button.
Next, create an empty GameObject that will house your script, and then add that to the box that says None (Object). Unfortunately, you can't just drag the script here because you need an instance of the class to refer to. Once that's in place, you can then use the drop down menu next to this box on the right, in order to select the method you want to trigger. In this case, that will be MenuControl.Play().
Now save your scene as "Level 1" and make some changes (show whatever you want to on this screen), so that you can tell when it has been loaded. Remember that you need to add all scenes to your Build Settings before you'll be able to refer to them – even when testing.
As you can see, this is a fairly straightforward process and it's just as easy to add as many other methods here as you like. Now you have the ability to add buttons and text, and then to add interactions to those element, you can do pretty much anything!
More tricks of the trade

Buttons in different scenes can do a whole host of different things. You might get them to show or move a 3D object for example, or perhaps you'll play a short video. You can likewise manipulate variables and values and display these as part of a string via a text label. Saving files works just the same as it does when building a game, as does playing sounds.
If you do want to gain access to native features and still want to use Unity, then just do a quick search around Google or the asset store. Here's a quick solution for sending messages via the SMSManager for example. Remember that you'll need to change these aspects if you're going to build for multiple platforms.
If you know how to use Unity for game development, you can apply all those skills here.
You'll also find a host of useful UI components that you can add to the canvas, such as checkboxes, which are useful if you're making an online form or a questionnaire.
In other words, if you know how to use Unity for game development, then you can apply all those skills here too. Hopefully, this tutorial has given you a quick overview of how to think about Unity in this context, so you can get out there and build your own non-game app in Unity today!
How Do You Make An Android App By Using Unity
Source: https://www.androidauthority.com/make-unity-apps-1073017/
Posted by: scalfsooder69.blogspot.com

0 Response to "How Do You Make An Android App By Using Unity"
Post a Comment